유료 테마 설치
영카트5 + 빌더 + 베이직테마가 설치된 상태에서 구매한 유료 테마 설치 과정입니다.
테마 설명 및 특이사항
테마에 대한 설명과 특이사항 등을 읽고 테마설치 및 사용에 참고하기 바랍니다.
- 테마 설치 후 보여지는 화면은 데모 사이트의 가짜 데이터들로 메뉴, 게시판, EB슬라이더/콘텐츠/최신글등을 사이트 용도에 맞게 설정하기 바랍니다.
서버 환경에 따라 보여지는 가짜 데이터들이 사라지는 경우 편집모드 탭과 테마설정 및 가이드를 참고해 새로 설정하기 바랍니다. - 해당 테마는 사이드 레이아웃을 사용하지 않는 디자인이며 비반응형을 지원하지 않습니다.
- 메인과 서브페이지에서 편집모드를 통해 손쉽게 내용 및 이미지 수정이 가능합니다.
편집모드 활성화시 마스터는 빨간 영역, 아이템은 파란 영역으로 표시 됩니다. - 스타일과 레이아웃 수정은 에디터 프로그램으로 직접 파일을 열어 수정해야 하며 이윰 테마&스킨(https://eyoom.net/page/?pid=eb4_theme_skin)에서 구조를 참고하기 바랍니다.
- 메인 페이지 애니메이션은 aos 플러그인을 사용했습니다.
- aos 플러그인
각 스킨 파일에 출력 소스가 들어가 있으며 사용을 하지 않을 시 스킨파일에서 해당 소스(예: data-aos="fade-left")를 삭제하고 head.html.php, tail.html.php 파일에서 플러그인 소스를 삭제합니다.
스크롤 이동시 애니메이션이 한번만 작동한다면 /theme/eb4_busi_010/tail.html.php 파일 'aos.js 설정 및 리프레쉬' 부분 once 값을 true로 변경합니다.
aos.js(https://michalsnik.github.io/aos/)를 참고하기 바랍니다. - 해당 테마는 'Pretendard' 폰트를 사용했습니다.
/theme/eb4_busi_010/css/common.css
/theme/eb4_busi_010/plugins/font/pretendard/
테마 편집모드
편집 모드를 통해 로고, 메뉴, 회사정보 입력은 물론 사이트 콘텐츠의 이미지와 텍스트를 보여지는 화면에서 바로 수정이 가능합니다.
편집모드란? 관련링크 바로가기
-
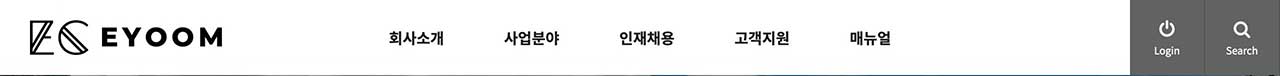
Header(상단레이아웃)

- · 로고, 메뉴등은 편집모드를 통해 설정할 수 있습니다.
- · 로그인, 검색, 서브페이지 타이틀 등은 직접 파일 수정등을 해야 합니다.
- · /theme/eb4_busi_010/head.html.php 파일에서 수정합니다.
-
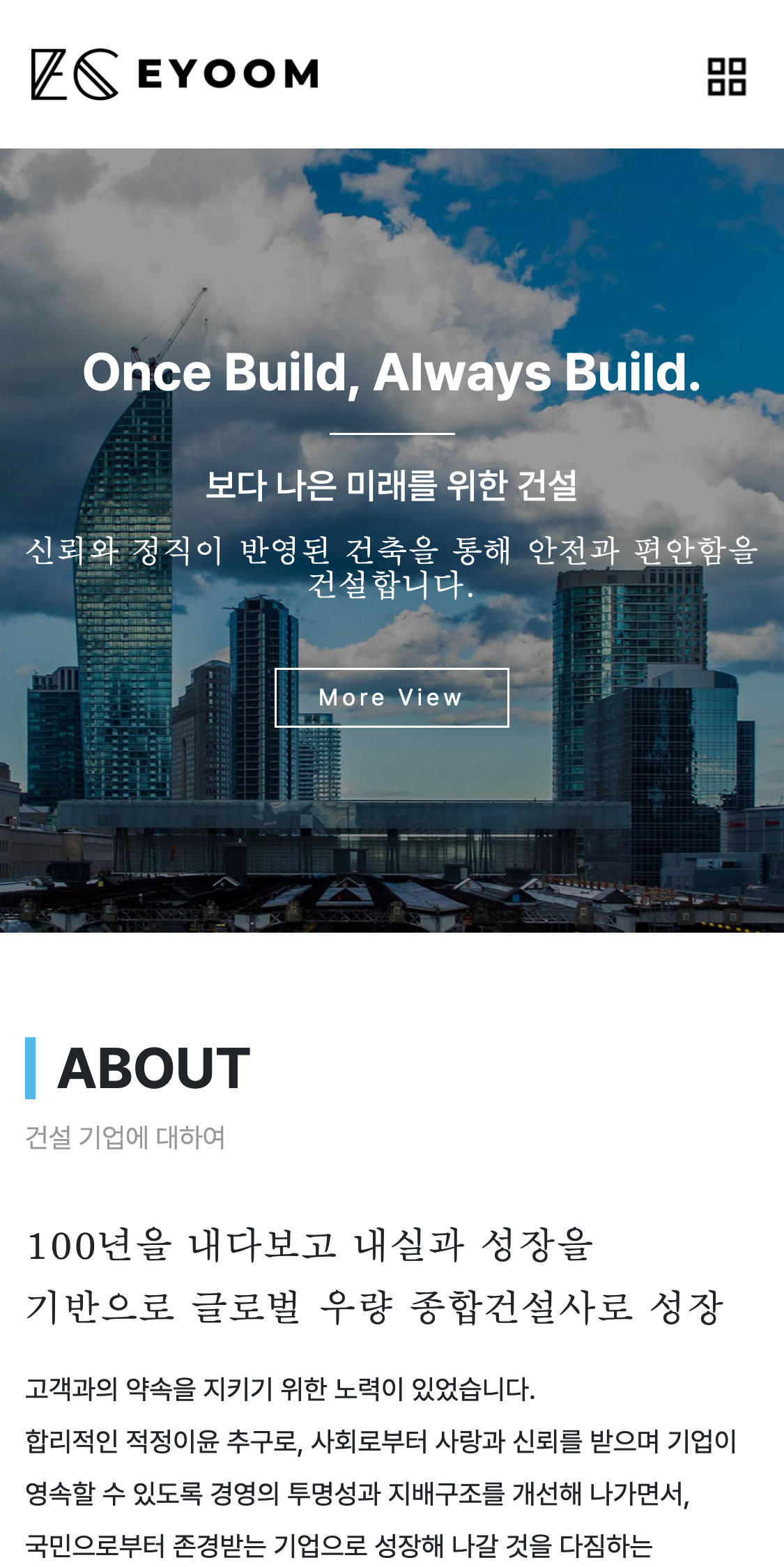
메인 슬라이더(EB슬라이더)

- · 대표타이틀, 서브타이틀, 설명글, 연결주소 [링크] #1 입력, 이미지 #1~2 업로드 합니다.
- · 이미지 비율 #1(pc) : 1920x800 픽셀 / #2(mobile) : 1000x1000 이미지 사용.
- · 991px 이하에서는 이미지 #2 출력 됩니다.
- · 슬라이드 시간 설정은 delay에서 설정합니다.
- · 내용과 이미지 미입력시 미출력.
- · strong 태그 사용시 볼드체 출력, br태그 사용해 줄바꿈 합니다.
- · /theme/eb4_busi_010/skin/ebslider/busi010_main_slider/ebslider.skin.html.php
-
메인 어바웃(EB콘텐츠)

- · 아이템 : 텍스트 필드 #1~3 입력, 설명글, 연결주소#1, 이미지 #1~2 업로드
- · 이미지 비율 700x1000 픽셀 이미지 사용.
- · 텍스트 필드 #1 입력(좌측 타이틀)/텍스트 필드 #2,#3 입력(이미지 타이틀)
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · /theme/eb4_busi_010/skin/ebcontent/busi010_main01_about/ebcontents.skin.html.php
-
메인 비즈니스(EB콘텐츠)

- · 아이템 : 텍스트 필드 #1~4 입력, 연결주소#1, 이미지 #1 업로드
- · 텍스트 필드 #3은 링크 텍스트로 출력되며 br태그 사용
- · 이미지 비율 1000x800 픽셀 이미지 사용.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · EB컨텐츠 아이템 3개로 설정
- · /theme/eb4_busi_010/skin/ebcontent/busi010_main02_three_banner/ebcontents.skin.html.php
-
메인 서비스(EB콘텐츠)

- · 아이템 : 텍스트 필드 #1 입력, 설명글#1, 연결주소#1, 이미지 #1 업로드
- · 텍스트 필드 #3은 링크 텍스트로 출력되며 br태그 사용
- · 이미지 비율 200x200 픽셀 png 이미지. 사용.
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · EB컨텐츠 아이템 3개로 설정
- · /theme/eb4_busi_010/skin/ebcontent/busi010_main03_icon/ebcontents.skin.html.php
-
새소식/갤러리(EB최신글)

News
- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 최신글 제목 입력, 대표연결주소 입력.(최신글 제목은 span 태그 사용시 작은 글 출력)
- · 최신글 게시물수:5 / 게시물 내용 출력 여부:사용 / 게시물 내용 길이:90
- · 슬라이드 시간 설정은 delay에서 설정합니다.
- · /theme/eb4_busi_010/skin/eblatest/busi010_list_slider/eblatest.skin.html.php
Gallery
- · EB최신글(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=18)을 참고해 게시판 등록합니다.
- · 최신글 제목 입력, 대표연결주소 입력.(최신글 제목은 span 태그 사용시 작은 글 출력)
- · 최신글 게시물수:5 / 이미지 출력 여부:사용 / 이미지 사이즈:600x0
- · 슬라이드 시간 설정은 delay에서 설정합니다.
- · /theme/eb4_busi_010/skin/eblatest/busi010_gallery_slider/eblatest.skin.html.php
-
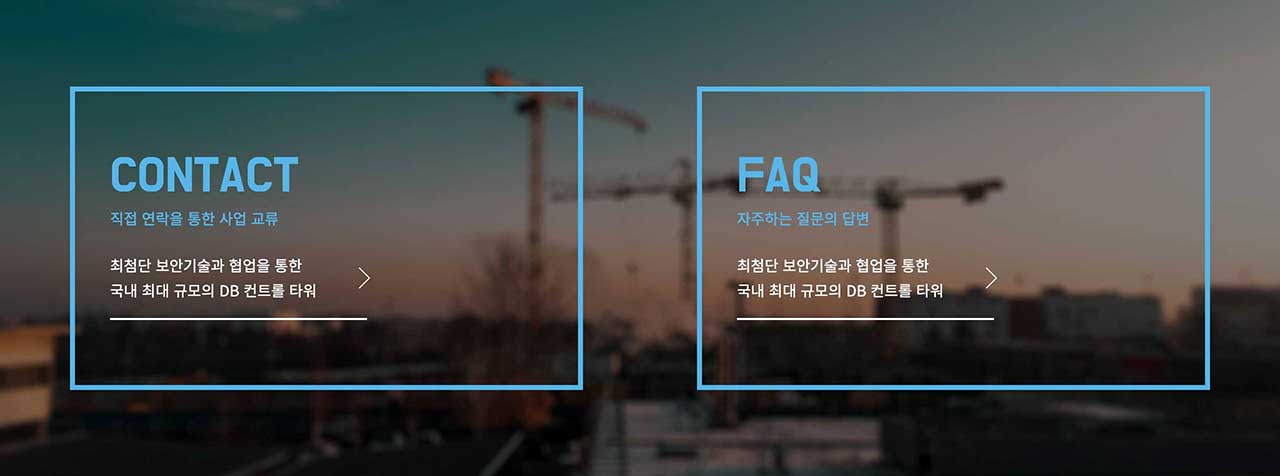
메인 콘텍트(EB콘텐츠)

- · 아이템 : 텍스트 필드 #1~3 입력, 연결주소#1
- · br 태그 사용시 줄바꿈, strong 태그 사용시 볼드체 출력됩니다.
- · EB컨텐츠 아이템 2개로 설정
- · /theme/eb4_busi_010/skin/ebcontent/busi010_main04_two_banner/ebcontents.skin.html.php
-
Footer(하단 레이아웃)

- · 하단로고, 회사정보등은 편집모드를 통해 설정 할 수 있습니다.
- · /theme/eb4_busi_010/tail.html.php 파일에서 수정합니다.
- · 약관 파일 위치 /theme/eb4_busi_010/page 폴더 provision.html.php, privacy.html.php, noemail.html.php
-
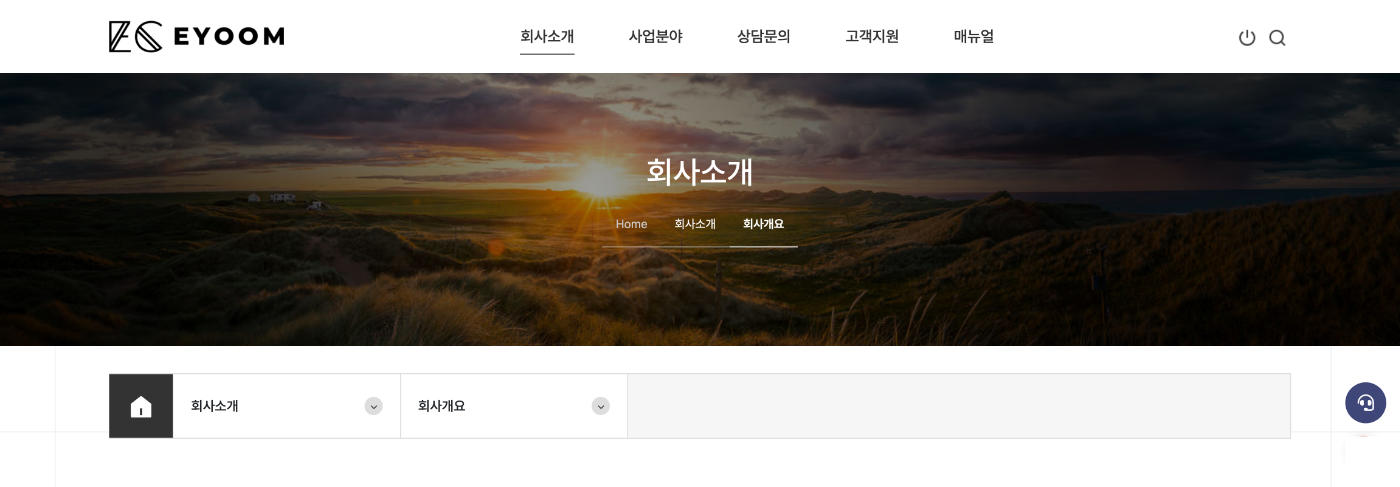
서브 페이지 타이틀

- · 서브페이지의 타이틀과 위치 정보를 출력합니다.
- · 서브 메뉴는 등록한 2차 분류 메뉴만 출력됩니다.
- · 서브 페이지 이미지 변경 링크 : 바로가기
- · /theme/eb4_busi_010/head.html.php 파일에서 수정합니다.
-
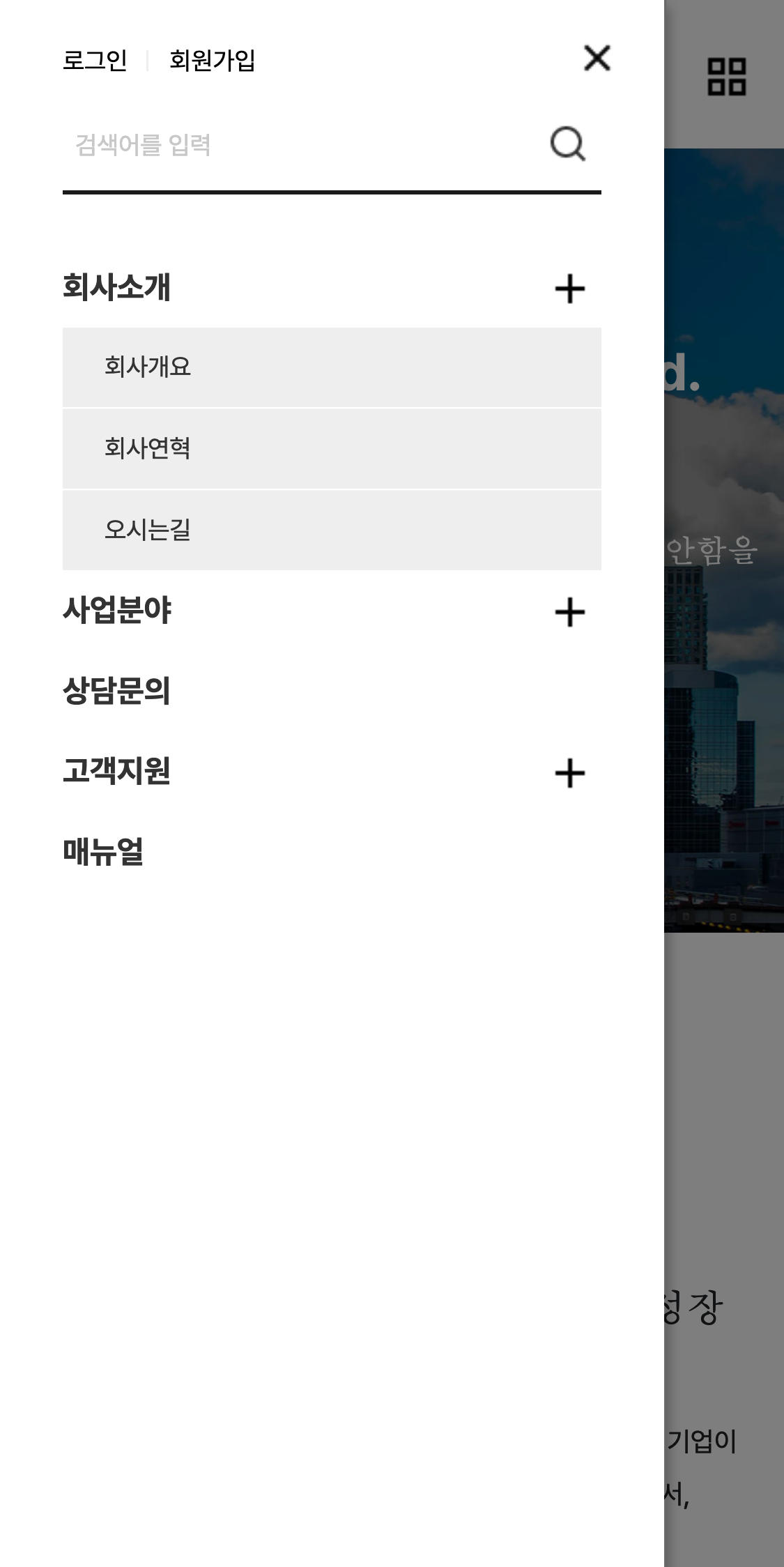
모바일



- · 반응형 테마는 PC와 모바일 구분없이 하나의 파일로 출력 됩니다.
- · 디자인 수정시 미디어쿼리를 이용해 CSS스타일을 수정합니다.
테마 패치내역
테마의 패치내역을 통해 해당 파일을 업데이트 합니다.
패치시 사용자가 직접 작업 및 수정한 내용에 대해서는 백업을 한 후 진행하기 바랍니다.
아래 링크에서 테마 패치내역을 확인하실 수 있습니다.
https://eyoom.net/patch_list_se4/10